什么是GitHub.io
GitHub.io 就是GitPage,GitPage 是一个用于展示你的项目和项目网站的托管工具。
简言之我们可以把项目介绍,主页等放到GitHub.io上。
我们能在GitHub.io上做什么
GitHub.io可以存放 .html 文件来展示网页,可用于项目主页也可以搭建个人博客。
例如 Hello World
GitHub.io也可以作为你自己的图床,上传一张图片到仓库,并生成一个远程链接。
例如 测试图片
如何使用GitHub.io
1.首先我们需要拥有一个 GitHub 账号;
2.登录我们的GitHub账号进入主页;
3.选择创建项目;
步骤
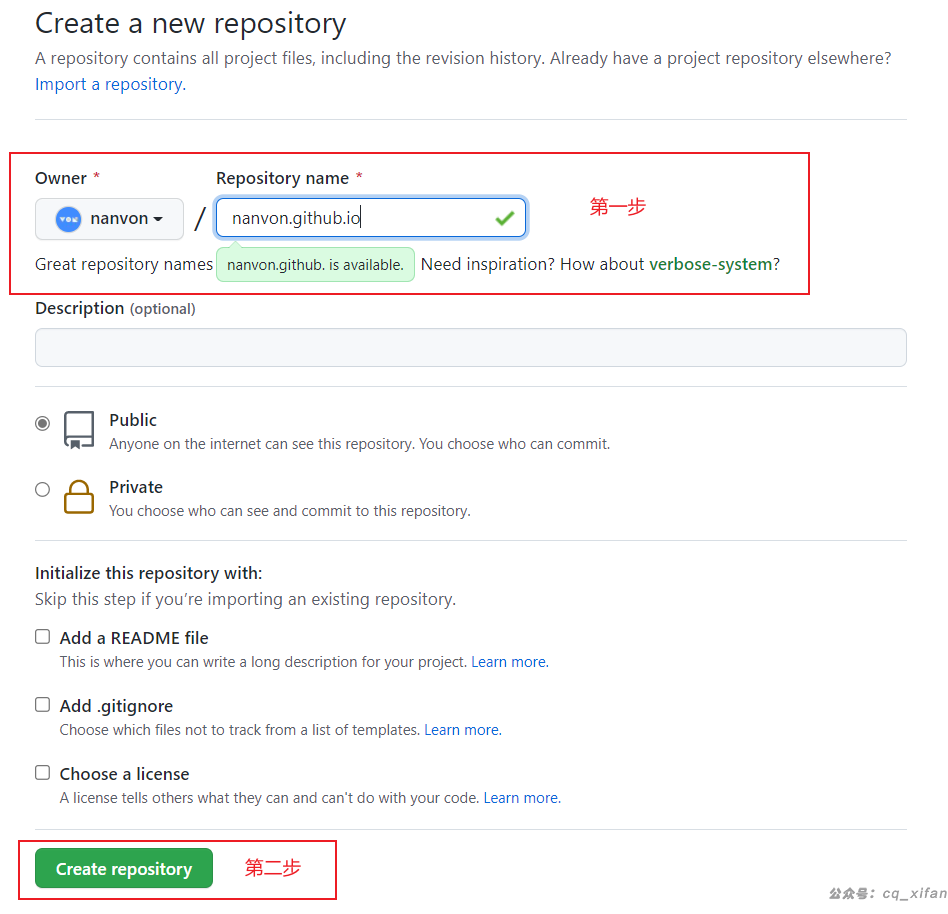
第一步:新建仓库
创建一个新的仓库,仓库名设置为如下格式:账户名.github.io
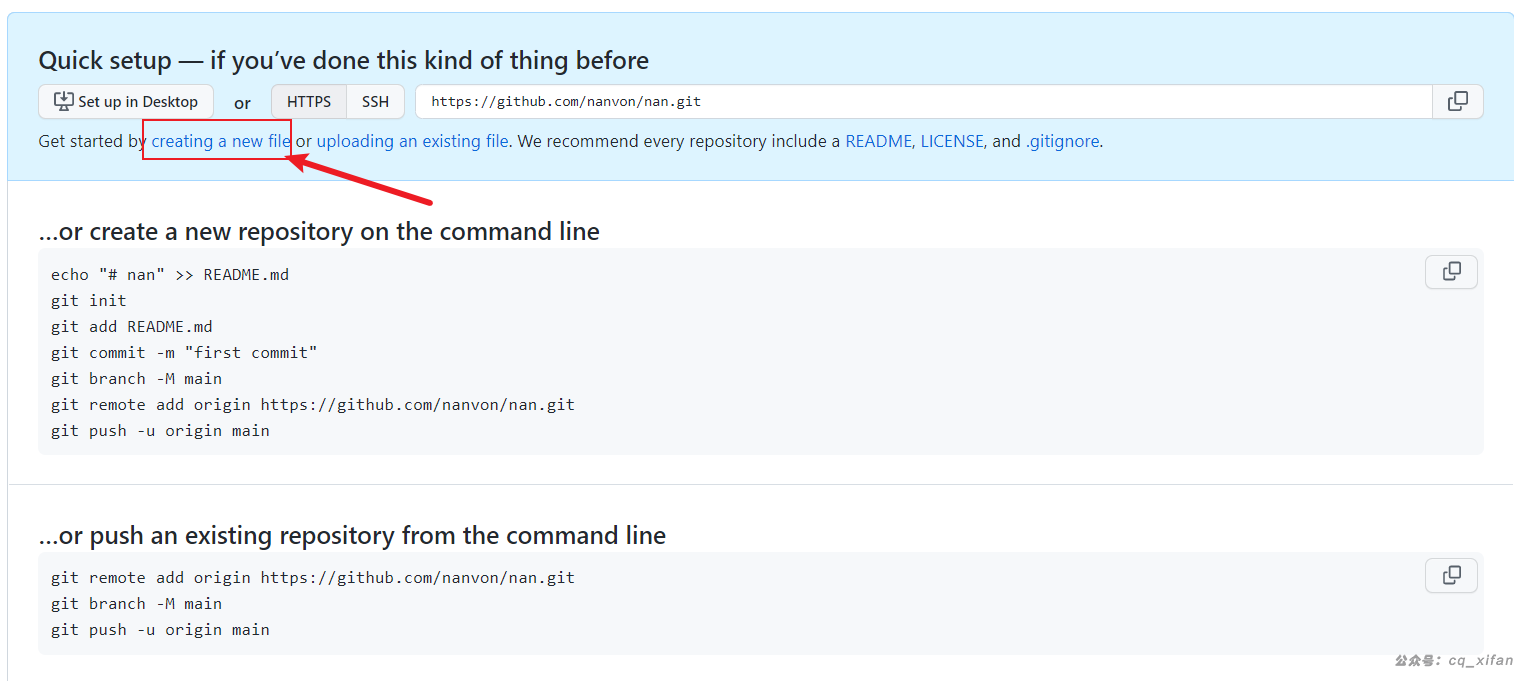
第二步:添加文件
创建后,提示你导入项目,或者创建文件,这里为了简化操作,直接选择创建文件:
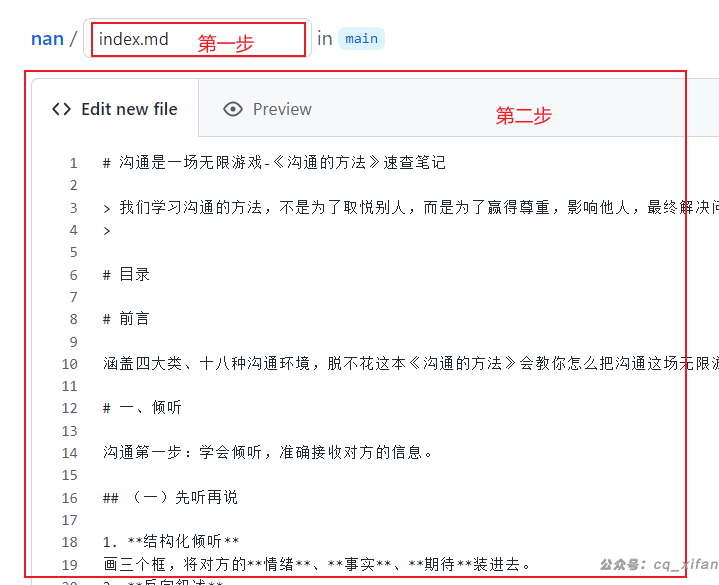
输入文件名:index.md,并在里面写一点 Markdown 格式的文字:
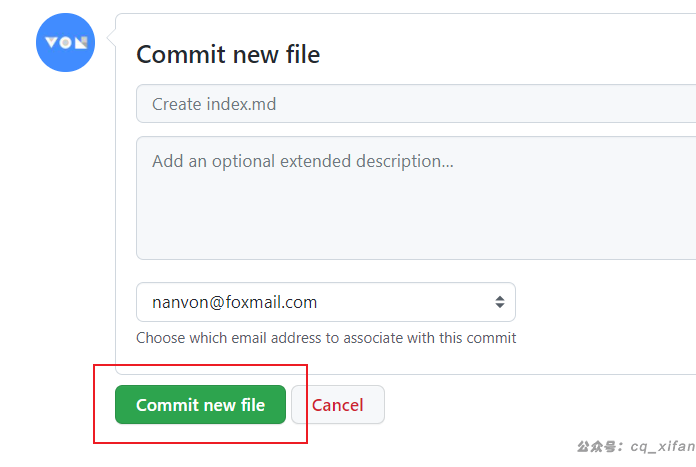
拉到下面直接提交即可:
第三步:修改主题
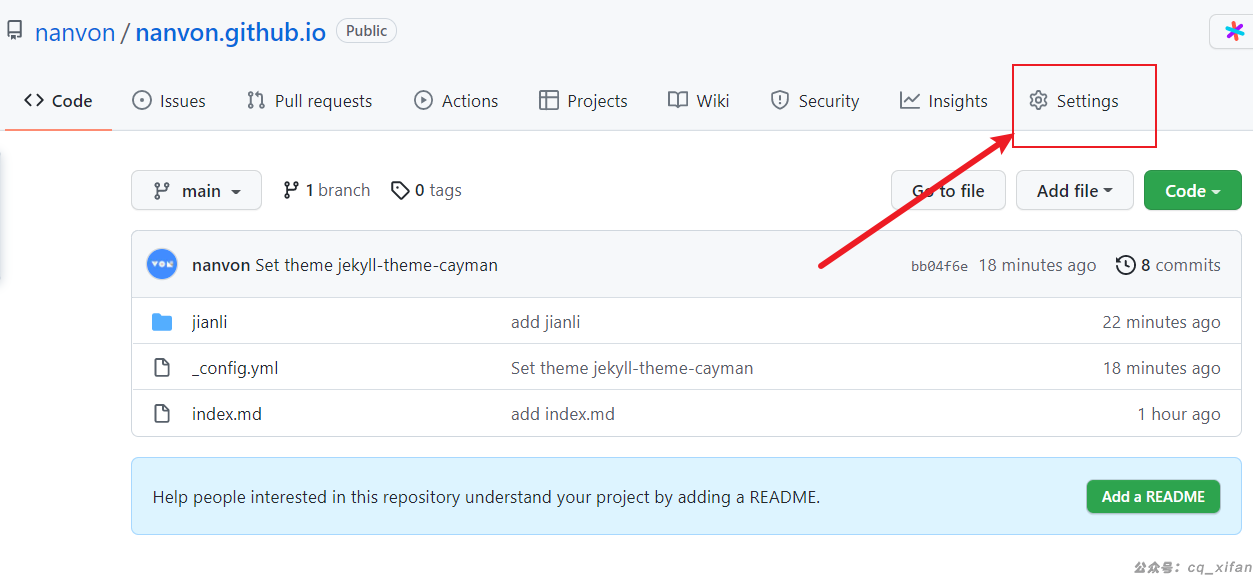
打开 Settings 页面:
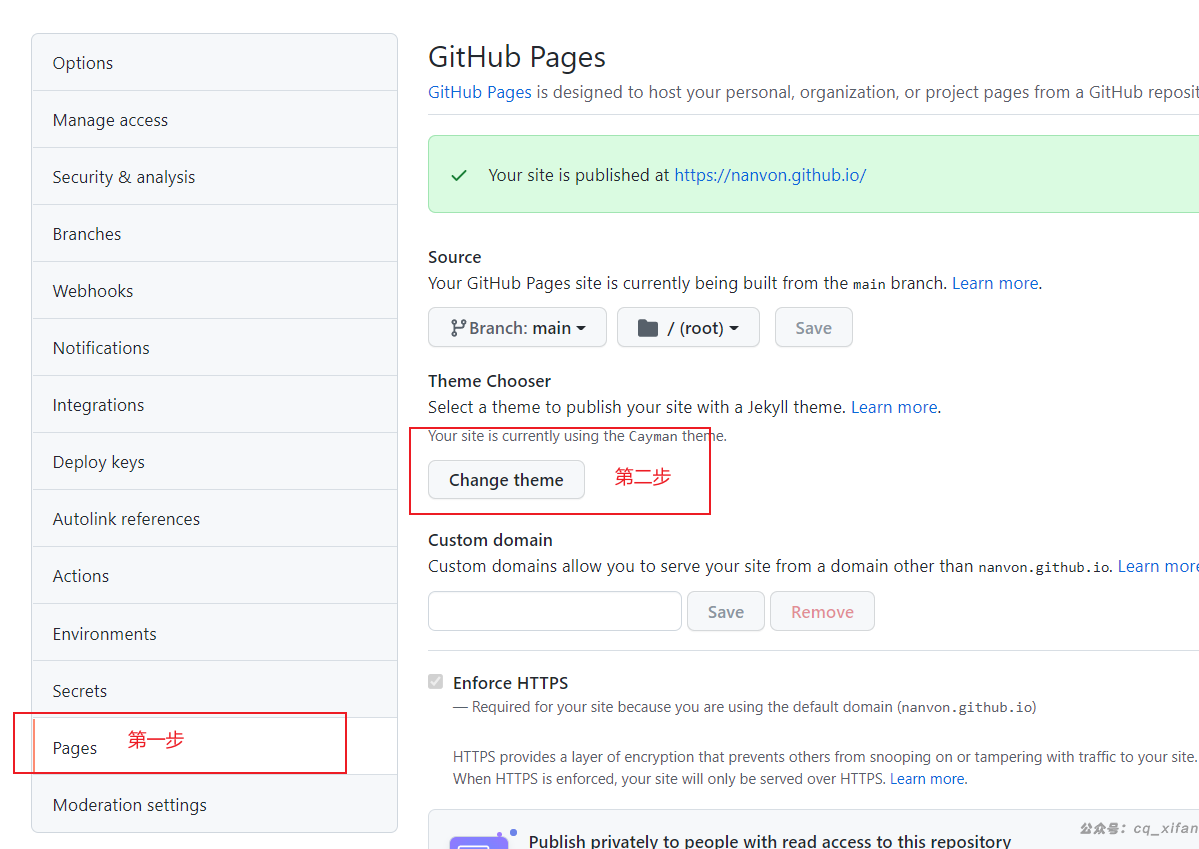
点击 Pages,点击 Change Theme,选择自己喜欢的主题
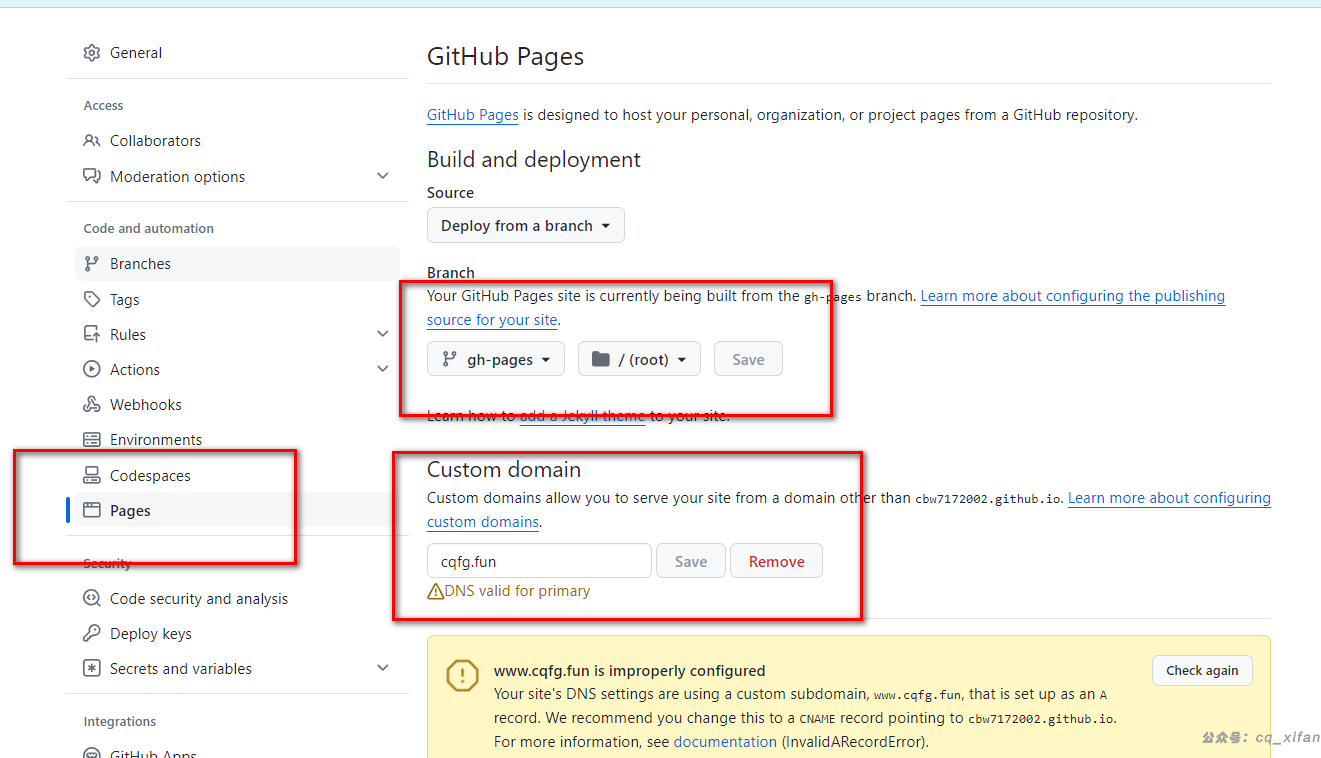
这是我遇见的问题,我寻思index.html有了,为什么还是没有网页,我把踩到的坑,然后我查了这个网页:
再回头分析可能以下原因:
① 有时间延迟。10min ~ 1h不等。
② 需要在setting里面进行设置

版权声明:本文为原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
关注微信公众号:"cq_xifan";
