需要用到的软件:
PC端微信客户端
小程序包解密工具
wxappUnpacker
1.首先使用小程序包解密工具,选择已经运行的微信小程序

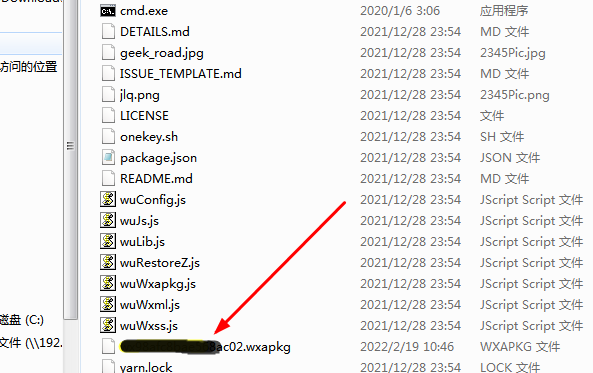
2.得到一个wxapkg为扩展名的文件
3.将这个文件复制到wxappUnpacker文件夹中

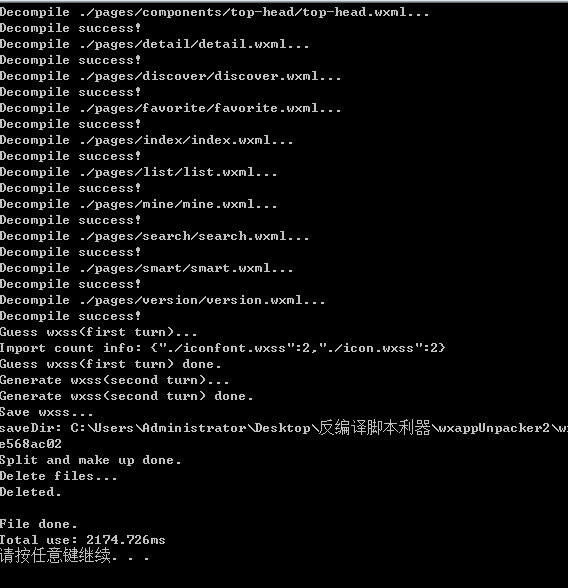
4.打开cmd运行node wuWxapkg.js 包名.wxapkg

这里最重要的是wxappUnpacker,网上很多用不起,需要的找我!
重点来了:此时得到的文件,只是没有css样式,其他都在,不过我们不能止步于此
获取css样式:
1、找到源码中 page-frame.html 文件,将其拖拽到浏览器中,并打开F12调试
2、vscode中搜索 __wxAppCode__
3、在调试窗口输入以下代码
__wxAppCode__["pages/index/index.wxss"]("",{deviceWidth:375},document.body)此时页面上就会输出以 375 iPhone6尺寸的css样式,因为用小程序用的rpx是根据设备宽度转换的。
版权声明:本文为原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
关注微信公众号:"cq_xifan";
