前言
传统的布局方式基于盒模型,使用浮动,定位等方式不仅会影响其他元素属性,还不能在移动端很好的布局。2009年,W3C 提出了一种新的方案----flex 布局,flex相对比传统布局操作方便极为简单,且兼容性支持95%以上浏览器,支持IE9+,是未来布局的首选方案。
1 布局原理
定义: flexible box弹性布局,任何一个容器都可以指定为flex布局
注意点:
当我们为父元素设置flex,子元素的float,clear,vertical-align属性将失效
子容器可以横向排列也可以纵向排列
总结: 通过给父盒子添加flex,来控制子盒子的位置和排列方式
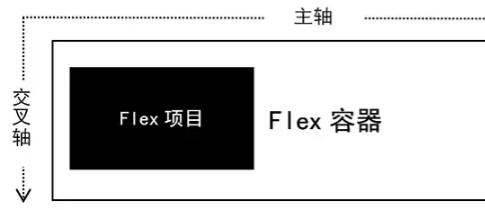
图解:
主轴:默认主轴是水平方向,左边开始,右边结束。
侧轴:默认是垂直方向,上边开始,下边结束。
主轴和侧轴是通过flex-direction确定的,横线排列,x为主轴,y方向为侧轴。纵向排列,y方向为主轴,x方向为侧轴(下图为默认横向排列)。

flex属性分为两部分:
作用在容器上的容器属性,也叫弹性空间或弹性容器。
作用于项目上的项目属性,也叫弹性元素或弹性项。
2 常用的容器属性
2.1 display
.container {
display: flex | inline-flex;
}要想使用flex布局,首先父项要开启弹性空间,块元素使用flex,内联元素使用inline-flex。 我们来看个最简单的例子:
<div class="container"> <div class="item">A</div> <div class="item">B</div> <div class="item">C</div> </div>
外面是container容器,里面是有三item,当父元素display设置为flex时,该容器变成了flex布局,三个项目会沿着主轴方向依次排列。
.container {
display: flex;
border: 2px black solid;
width: 500px;
margin: 10px auto;
}
.item {
width: 100px;
height: 100px;
background-color: aqua;
}
.item:first-of-type{
background-color: pink;
}
.item:last-of-type {
background-color: greenyellow;
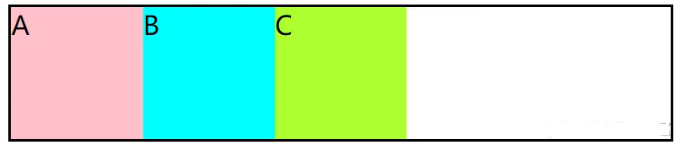
}此时的效果,三个项目沿着主轴水平依次排列在一行。

2.2 flex-direction
设置主轴方向(即项目的排列方向),默认主轴是x轴,那么对应y轴就是侧轴,当然我们也可以把我们主轴设置为y轴,元素是跟着主轴排列的。
flex-direction: row | row-reverse | column | column-reverse;
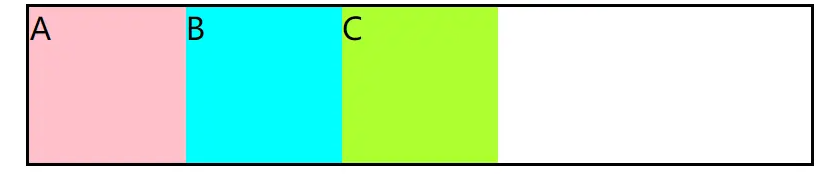
row 水平排列,相当于左浮动

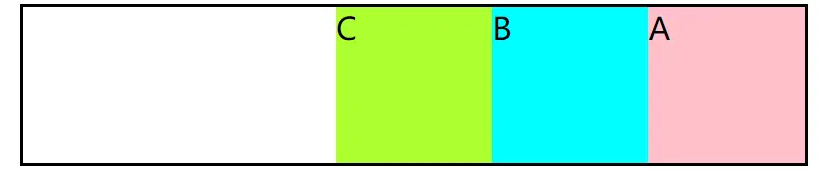
row-reverse 水平逆序排列,相当于右浮动

column 垂直排列

column-reverse 垂直逆序排列

2.3 justify-content
主轴对齐方式,设置主轴上子元素的排序方式。
justify-content: flex-start | flex-end | center
flex-start 居开始

flex-end 居结束

center 居中

space-evenly 平均分配剩余空间(首尾各留1间距)

space-around 平均分配剩余空间(首尾各留一半间距)

space-between 两端对齐

2.4 flex-warp
flex-warp表示子元素是否换行,默认不换行。
flex-wrap: no-wrap | wrap | wrap-reverse;
nowrap 不换行 当子元素的宽度之和超过弹性盒子,会自动缩小子元素的宽度,以确保它们显示在同一行显示。

warp 换行
 换行的行数决定侧轴的行数
换行的行数决定侧轴的行数
warp-reverse 方向与wrap相反

2.5 align-items
侧轴对齐方式,设置侧轴上元素的排序方式。
css复制代码align-items:flex-start | flex-end | center | baseline | stretch
flex-start 居开始

flex-end 居结束

center 居中

Streth 拉伸(子元素不设置高度时,默认值)

2.6 align-content
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
侧轴多行对齐方式,适用于发生换行,侧轴不止一行,主轴方向上多个轴,设置整体位置,和justify-content一样。
flex-start 居开始
flex-end 居结束
center 居中
space-around 空间包含元素 两边窄一些
space-evenly 空间包含元素 间距平均分配
space-content 两端对齐
3 常用的项目属性
适用于子项的宽度或高度之和在主轴或侧轴还有剩余空间或者溢出空间时,我们可以使用这些属性控制子项,实现更灵活的布局。
剩余空间 什么是剩余空间呢?当容器的宽度为500px,ABC三个盒子宽度为100px,那么容器主轴上的剩余空间就是500-300=200px。

溢出空间 当容器的宽度为500px,ABC三个盒子宽度为200px,那么容器主轴上的溢出空间就是500-600=100。

3.1 flex-grow
grow 生长拉伸的意思,设置子项拉伸比例。
适用于子项宽度未占满父项,数值越大,拉伸越大。
flex-grow:0;
flex-grow的默认值是0,子项目不做任何比例拉伸,如果将三个子项目的flex-grow属性都设为1,那么他们将按照1:1:1的比例分配剩余空间200px,此时,每个子项的宽度就是166px。
 如果只给A项目设
如果只给A项目设置flex-grow为1,其他两个默认为0,他们的比例就是1:0:0,意味着所有的剩余空间都给A,A就有300px了。

如果容器压根就没有剩余空间,那么即使设置了flex-grow也不会生效。
3.2 flex-shrink
grow 压缩缩小的意思,设置子项压缩比例。
适用于子项宽度超过父项,数值越大,压缩越大。
flex-shrink:1;
flex-shrink的默认值是1,当子项超过父项,子项目会按照1:1的比例压缩。如果将父项设为500px,3个子项目宽度设为200,这时三个项目的宽度会变成166px。

如果不希望压缩,我们可以选择换行,只需要设置flex-warp为warp就好。

如果容器还有剩余空间,同样设置flex-shrink也是无效的。
3.3 flex-basis
basis基础意思,设置子项在主轴空间的宽度。
项目实际宽度优先级:
max-width/min-width > flex-basis > width
flex-basis:auto;
flex-basis的默认值是auto,即项目本来的宽度。
3.4 flex
flex-grow,flex-shrink和flex-basis可以用一个flex属性将三个值组合在一起。flex:1相当于一个快捷键,子元素会自动放大与缩小。
.item {
flex:1; } /* 等价于 */
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}即当
flex为单值时,表示所占份数。
3.5 order
设置子项的排列顺序(先后顺序),默认是0,数越小,越靠前。
css复制代码order:0;

3.6 align-self
设置子元素对齐方式,可覆盖align-items属性。 默认为auto,继承父项的align-items。
css复制代码.item{ align-self:auto | flex-start | flex-end | center | baseline | stretch }给子项B单独设置align-self属性 auto | flex-start |baseline

flex-end 
center 
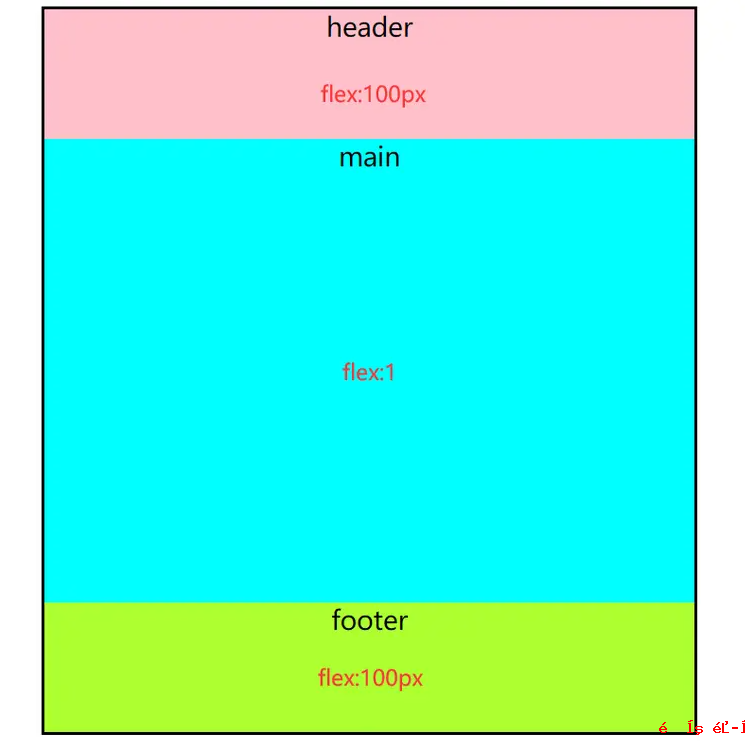
4 应用场景
4.1 两栏/三栏布局


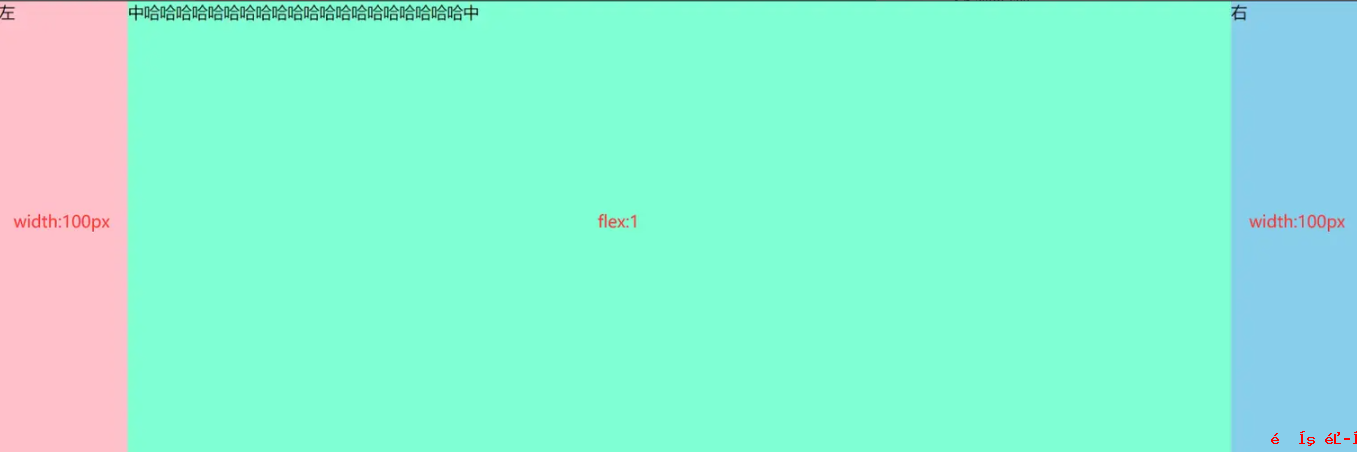
4.2 中间自适应布局

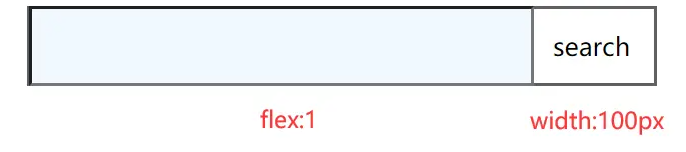
4.3 移动端搜索框

5 总结
flex中四个核心概念:容器、项目、主轴、侧轴,一定要分清主轴侧轴;
justify-content:center和align-items:center属性可以快速实现元素的水平垂直居中;justify-content中的space-evenly属性各元素平均分配空间,space-around两边更窄一些;felx-grow设置子项的拉伸比例,flex-shrink设置子项的压缩比例,flex-basis设置子项在主轴空间的宽度;默认值 0 1 auto;flex-grow,flex-shrink和flex-basis可以用一个flex属性将三个值组合在一起,flex为单值时,表示项目所占份数;felx布局应用场景多是在自适应布局。
版权声明:本文为原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
关注微信公众号:"cq_xifan";
